ブログ初心者でも1日で出来る!はてなブログテーマ「DUDE」のカスタマイズ方法
知識は不要!コピペだけでここまで出来る!
僕はブログを始めて間もないうえに、Webプログラミング知識は皆無であるが、他のブロガーさんの記事を読み、必要なHTMLとCSSのコピペに記事に書かれた修正をしただけでこのブログレイアウトまで作り上げることが出来た。それも1週間で!
この1週間を早いと思うか、遅いと思うかはWeb知識の差によると思うが、僕にとってはとても凄いことであるため、こうやって記事にしてまで自画自賛している。
カスタマイズを進めていくうえで、面倒くさがりな僕は、「このブロガーさんのブログレイアウトかっこいいから、このレイアウトになるカスタマイズ方法を教えてほしいな」と思うことが多々あった。そして同じように考える人も沢山いるであろうとも思った。
そこで、細かい話は抜きにして、とりあえず僕と同じブログレイアウトで満足だという人のために、HTMLとCSSを公開し、1時間でカスタマイズが完了するようにまとめようと思う。
とは言っても、細かい修正等を行いたい人のために、僕が参考にしたブロガーさんの記事も載せておくので、もっと凝ったカスタマイズをしたい人はそちらを参考にしてほしい。何度も言うが僕には細かい知識はないので、聞かれてもわからないのである、、、
ちなみにこのブログテーマ「DUDE」作成者のLITERALLYさんの記事がやはり一番参考になると思う。(当然であるが、、、)
僕のブログのHTMLとCSSをコピペすることで出来るカスタマイズ
- トップ画面をブログテーマ「DUDE」と同じにする
- ブログトップページを記事一覧表示にする
- 上に戻るボタンを設置する
- グローバルメニューを設置する
といったところかな。
とりあえず、僕と同じくWeb知識のない人は、下記の手順で進めよう。
僕でも出来たのだから、きっとあなたでもできるはず!
デザイン設定>カスタマイズ>ヘッダ>タイトル下>HTMLにコピペ
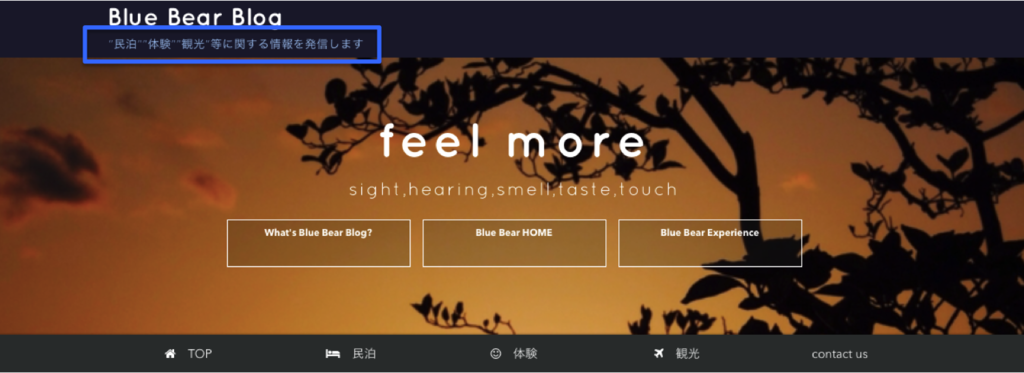
HTMLをコピペして、青色で印をつけた部分は必要なURLを、赤色で印をつけた部分はタイトルを入れて修正
<div class="headimg"><h4>中央の大文字タイトル</h4>
<h5>中央大文字タイトル下のサブタイトル</h5>
<div class="recommendlist">
<h6><a href="おすすめ記事1のURL">おすすめ記事1のタイトル</a></h6>
<h6><a href="おすすめ記事2のURL">おすすめ記事2のタイトル</a></h6>
<h6><a href="おすすめ記事3のURL">おすすめ記事3のタイトル</a></h6>
</div>
</div>
<script>
(function() {
document.querySelector("#title a").href = "/archive";
}());
</script>
<div class="header_menu" id="js-fix-nav">
<ul class="header_menu_list">
<li><a href="グローバルメニューカテゴリー1のURL"></i>グローバルメニューカテゴリー1のタイトル</a></li>
<li><a href="グローバルメニューカテゴリー2のURL"></i>グローバルメニューカテゴリー1のタイトル</a></li>
<li><a href="グローバルメニューカテゴリー3のURL"></i>グローバルメニューカテゴリー1のタイトル</a></li>
<li><a href="グローバルメニューカテゴリー4のURL"></i>グローバルメニューカテゴリー1のタイトル</a></li>
</ul>
</div>
どこの部分に関係するかというと、上の修正から順に、「大タイトル」、「小タイトル」、「おすすめ記事1、2、3」「グローバルメニューカテゴリー」である。

デザイン設定>カスタマイズ>フッタ>HTMLにコピペ
ここはHTMLをコピペするだけでOK!!
<script>
(function() {
document.querySelector("#title a").href = "/archive";
}());
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<div id="page-top">
<a id="move-page-top"><i class="fa fa-chevron-circle-up fa-5x"></i></a>
</div>
<script>
$(window).scroll(function(){
var now = $(window).scrollTop();
if(now > 500){
$("#page-top").fadeIn("slow");
}else{
$("#page-top").fadeOut("slow");
}
});
$("#move-page-top").click(function(){
$("html,body").animate({scrollTop:0},"slow");
});
</script>
ここはトップ画面を記事一覧表示にするのと、上に戻るボタンの設定をしているものと思われる。

デザイン設定>カスタマイズ>デザインCSSにコピペ
ここはCSSをコピペして、青色部分をトップ画面の画像URL、赤色部分を左上タイトルに修正
/* <system section="theme" selected="6653586347153366095"> */
@import url("http://hatenablog.com/theme/6653586347153366095.css");
/* </system> */
#title:before {
content: "左上のタイトル";
color: white;
font-family: 'quicksand', sans-serif; }#title a { display: none; }
.headimg { background-image: url("トップ画面の画像URL") }
.entry-content ul li {
list-style-type: none;
position: relative;
}.entry-content li:after {
display: block;
content: '';
position: absolute;
top: .6em;
left: -1em;
width: 6px;
height: 6px;
background-color: #f7594d;
}.header_menu {
width: 100%;
background-color: #343838;
box-shadow: 0 1px 3px 1px rgba(0,0,0,0.4);
}
.header_menu .header_menu_list {
width: 100%;
max-width: 940px;
margin: 0 auto;
padding: 0;
display: table;
background-color: #343838;
list-style: none;
}
.header_menu .header_menu_list li {
text-align: center;
display: table-cell;
width: 10%;
}
.header_menu .header_menu_list li a {
display: block;
padding: 8px;
height: 40px;
color: #fff;
font-size: 14px;
text-decoration: none;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.header_menu .header_menu_list li a:hover {border-bottom: 5px solid #ff4a00;
}
@media (max-width: 600px) {
.header_menu {
display: none;
}
}/*上に戻る*/
#page-top {
display:none;
position:fixed;
right:10px;
bottom:20px;
margin: 0;
padding: 0;
text-align:center;
}
#move-page-top{
color:rgba(0,0,0,0.4);
text-decoration:none;
display:block;
cursor:pointer;
}
#move-page-top:hover{
color:rgba(0,0,0,0.6);
}
@media only screen and (min-width: 400px){
#page-top{
right:50%;
margin-right: -450px;
}
}
ここは、ブログ左上のタイトルや色の指定、背景画像の指定、グローバルメニューの色指定等をしているものと思われる。

設定>基本設定>ブログの説明を記入
ここに入れた説明が、左上のタイトル下の説明とリンク。

設定>詳細設定>headに要素を追加にコピペ
HTMLをコピペして、青色箇所を自分のブログURLに、赤色部分を自身のブログタイトルに修正
<script type="text/javascript">
if( location.href == '自分のブログURL/'){
location.href='自分のブログURL/archive';
}
</script>
<noscript>
<p><a href="自分のブログURL">自分のブログタイトル</a></p>
</noscript>
ここでは、トップペーッジを記事一覧表示するために必要な設定が行われているものと思われる。
以上で完了!簡単でしょ?カスタマイズの参考にしたブロガーさんはこちら
ここまでやれば、僕のブログとほとんど同じレイアウトになると思われる。
参考にしたブロガーさんは下記のとおり。もう少し丁寧な説明がほしい、どこをいじればどう変化するかなど丁寧に解説してくれてるのでそちらでご確認を。
僕には難しいのでほとんど修正せずにコピペだけですが、、、
記事一覧表示で参考にしたブロガーさんの記事はこちら↓
トップペーッジをに戻るボタンで参考にしたブロガーさんの記事はこちら↓
グローバルメニューで参考にしたブロガーさんの記事はこちら↓
僕と同じブログレイアウトにしたい人向けにまとめてみた。
手っ取り早くカスタマイズしたい人には需要があると思うので、試してみてはいかがでしょうか。